To create a password field in visualforce page, you can use inputsecret. InputSecret is an HTML input element of type password.
Let’s take an example:
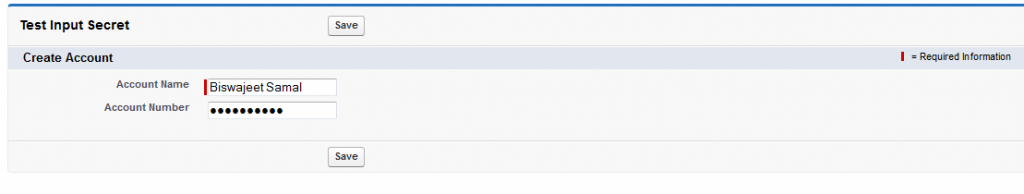
In below visualforce page there are two input fields Name & Account Number of Account object. Here Account number is in inputsecret. The inputsecret filed of Account Number will act like a password field.
<apex:page doctype="html-5.0" standardcontroller="Account">
<apex:form>
<apex:pageblock mode="edit" title="Test Input Secret">
<apex:pageblockbuttons>
<apex:commandbutton action="{!save}" value="Save">
</apex:commandbutton></apex:pageblockbuttons>
<apex:pageblocksection columns="1" title="Create Account">
<apex:inputfield required="true" value="{!account.name}">
<apex:inputsecret required="true" value="{!account.accountNumber}">
</apex:inputsecret></apex:inputfield></apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>