helloworld.html
<!--Component Start-->
<template>
<lightning-card title="Hello World" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={namechangeHandler}></lightning-input>
</div>
</lightning-card>
</template>
<!--Component End-->
helloworld.js
//The import statement imports LightningElement from the lwc module
import {LightningElement, track} from 'lwc';
//The export default keywords export a HelloWorld class for other components to use.
export default class HelloWorld extends LightningElement {
//To execute logic each time a public property is set, write a custom getter and setter with @api.
//To hold the property value inside the getter and setter, use a private property @track.
@track greeting = 'World';
//Input on change method
namechangeHandler(event) {
this.greeting = event.target.value;
}
}
helloworld.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>45.0</apiVersion>
<!--To allow the component to be used in Lightning App Builder or Community Builder, set isExposed to true-->
<isExposed>true</isExposed>
<!--Targets to make component available for lightning app page, record page and home page-->
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
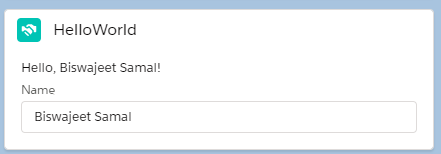
Output: