Component:
<!--TabComponent-->
<aura:component>
<aura:attribute name="selTabId" type="String" default="tab1" />
<div aura:id="data-entry">
<lightning:tabset onselect="{!c.tabSelected}" variant="default" selectedTabId="{!v.selTabId}" >
<lightning:tab label="Mobile" aura:id="tab1" tabindex="1" id="tab1" title="Mobile">
<p>Apple</p>
<p>Samsung</p>
<p>Lenovo</p>
</lightning:tab>
<lightning:tab label="Laptop" aura:id="tab2" tabindex="2" id="tab2" title="Laptop">
<p>Apple</p>
<p>Lenovo</p>
<p>Dell</p>
</lightning:tab>
</lightning:tabset>
</div>
</aura:component>
Component Controller:
({
tabSelected: function(component,event,helper) {
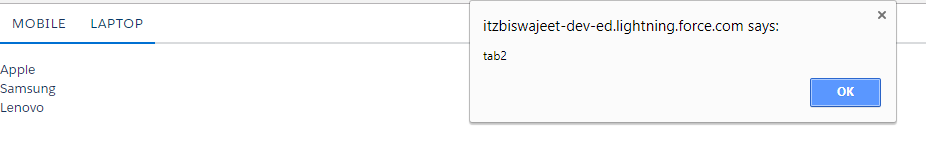
alert(component.get("v.selTabId"));
}
})