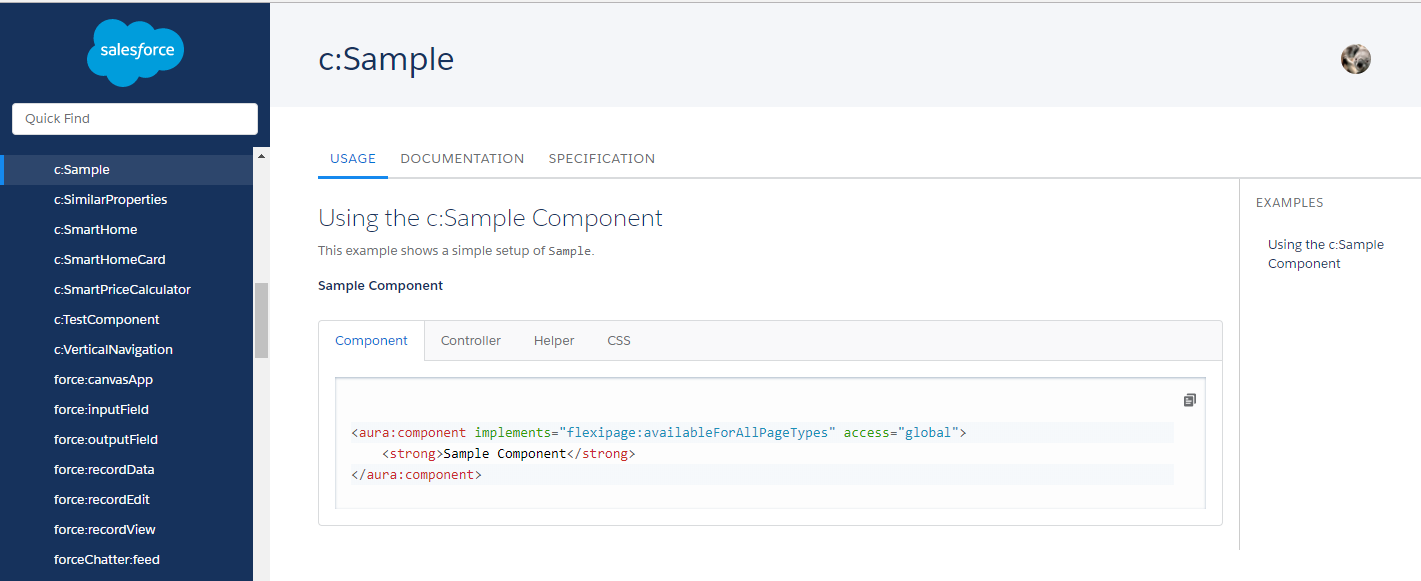
Component documentation helps others understand and use your components. Here is a sample example of Lightning Component Documentation.
Sample Component:
<!--Sample.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<strong>Sample Component</strong>
</aura:component>
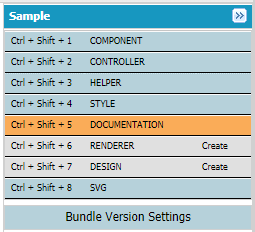
To create documentation of above component, click DOCUMENTATION in the component sidebar of the Developer Console. Hereaura:description is to show the description of the component and aura:example is to show look and feel of the component.

<aura:documentation>
<aura:description>
<p>An <code>c:Sample</code> component represents an element that executes an action defined by a controller.</p>
</aura:description>
<aura:example name="Sample" ref="c:Sample" label="Using the c:Sample Component">
<p>This example shows a simple setup of <code>Sample</code>.</p>
</aura:example>
</aura:documentation>
The documentation you create will be available at https://