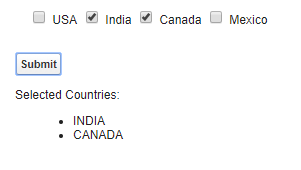
Visualforce Page:
<apex:page controller="SampleController">
<apex:form>
<!--Country Checkboxes-->
<apex:selectCheckboxes value="{!countries}">
<!--Country List-->
<apex:selectOptions value="{!CountryList}"/>
</apex:selectCheckboxes><br/>
<apex:commandButton value="Submit" action="{!getSelectedCountries}" rerender="out" status="status"/>
</apex:form>
<!--Selected Countries Output-->
<apex:outputPanel id="out">
<apex:actionstatus id="status" startText="Loading...">
<apex:facet name="stop">
<apex:outputPanel>
<p>Selected Countries:</p>
<apex:dataList value="{!countries}" var="c">{!c}</apex:dataList>
</apex:outputPanel>
</apex:facet>
</apex:actionstatus>
</apex:outputPanel>
</apex:page>
Apex Class:
public class SampleController {
Public List<string> countries {get;set;}
public SampleController(){
countries = new List<string>();
}
public List<SelectOption> getCountryList() {
List<SelectOption> options = new List<SelectOption>();
options.add(new SelectOption('USA','USA'));
options.add(new SelectOption('INDIA','India'));
options.add(new SelectOption('CANADA','Canada'));
options.add(new SelectOption('MEXICO','Mexico'));
return options;
}
public pagereference getSelectedCountries(){
system.debug('selectedcountries -' + countries);
return null;
}
}
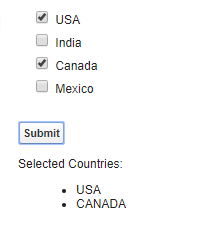
To display checkbox options in vertical direction, use layout property layout="pageDirection" in selectCheckboxe component.
<apex:selectCheckboxes value="{!countries}" layout="pageDirection">
<apex:selectOptions value="{!CountryList}"/>
</apex:selectCheckboxes>