List <Account> conList = new List <Account> {
new Account(Name = 'Test Account1', Phone = '8888888888', Industry = 'Agriculture'),
new Account(Name = 'Test Account2', Phone = '7777777777', Industry = 'Banking'),
new Account(Name = 'Test Account3', Phone = '9999999999', Industry = 'Finance'),
new Account()
};
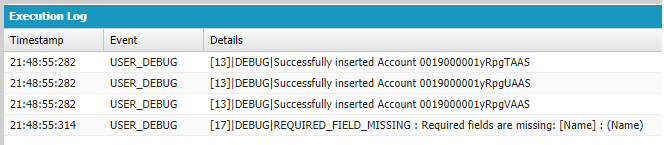
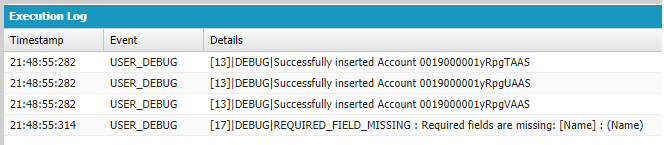
Database.SaveResult[] srList = Database.insert(conList, false);
for (Database.SaveResult sr : srList) {
if (sr.isSuccess() ) {
//Develop code for successfully inserted Accounts
System.debug('Successfully inserted Account ' + sr.getId());
} else {
for (Database.Error err : sr.getErrors()) {
//Develop code for failed Accounts
System.debug(err.getStatusCode() + ' : ' + err.getMessage() + ' : ' + err.getFields());
}
}
}

Batch - System.isBatch()
@future - System.isFuture()
Queueable - System.isQueueable()
Schedulable - System.isScheduled()
Trigger - Trigger.isExecuting
Visualforce - ApexPages.currentPage() != null
Apex REST - RestContext.request != null
Sample Code:
Account acc = new Account(Name = 'Account Name', Phone = '8888888888', Industry = 'Agriculture');
//Code to convert Account to JSON string
String str = JSON.serialize(acc);
system.debug('Account JSON Data - ' + str);
//Code to convert JSON string to Account
Account acc1 = (Account)JSON.deserialize(str, Account.Class);
system.debug('Account Data - ' + acc1);
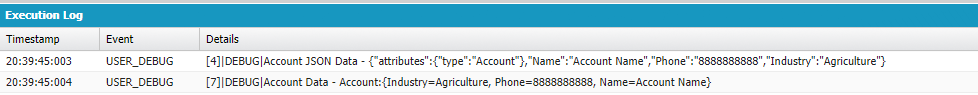
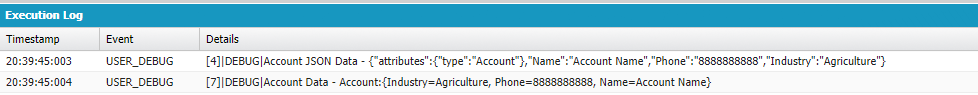
Output:

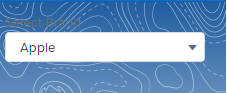
Here in below example the default value in picklist is “Apple”.
Lightning Component:
<aura:component>
<ui:inputSelect aura:Id="brandId" multiple="false" label="Select Brand">
<ui:inputSelectOption label="Apple" text="Apple" value="true"/>
<ui:inputSelectOption label="Nokia" text="Nokia"/>
<ui:inputSelectOption label="Samsung" text="Samsung"/>
<ui:inputSelectOption label="Google" text="Google"/>
<ui:inputSelectOption label="Mi" text="Mi"/>
</ui:inputSelect>
</aura:component>
Output:

Sample Code:
SELECT Id, Name, RecordType.Name From Contact