Category Archives: Salesforce
Show required symbol in apex:inputText
Biswajeet
November 14, 2017 No Comments on Show required symbol in apex:inputText
Controller:
public with sharing class Sample {
public String name {Get;set;}
public Sample() {
}
}
Visualforce Page:
<apex:page controller="Sample">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:pageBlockSectionItem >
<apex:outputLabel value="Name"/>
<apex:outputPanel styleClass="requiredInput" layout="block" >
<apex:outputPanel styleClass="requiredBlock" layout="block"/>
<apex:inputText value="{!name}" required="true"/>
</apex:outputpanel>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Redirect to Record Detail Page From Visualforce Page in Salesforce Console
public PageReference redirect() {
String id = ApexPages.currentPage().getParameters().get('id');
PageReference pgRef = new PageReference('salesforce_url/console#%2F' + id);
return pgRef;
}
Retrieve the Record Type Which are Accessible by User’s Profile only
The below code will add only the record type of “Contact” object accessible to the user.
List <SelectOption> rtList = new List <SelectOption>();
for (RecordTypeInfo rtInfo: Contact.SObjectType.getDescribe().getRecordTypeInfos() ) {
if(rtInfo.isAvailable()) {
rtList.add(new SelectOption(rtInfo.getRecordTypeId(), rtInfo.getName()));
}
}
Display Inner SOQL Query Data in Lightning Component
Biswajeet
November 13, 2017 7 Comments on Display Inner SOQL Query Data in Lightning Component
Apex Controller:
Create below apex controller to get the inner SOQL query data.
public with sharing class AuraSampleController{
@AuraEnabled
public static List<Account> getAccounts() {
List <Account> accList = [SELECT Name, Type, Industry, (SELECT FirstName, LastName From contacts) From Account LIMIT 5];
return accList;
}
}
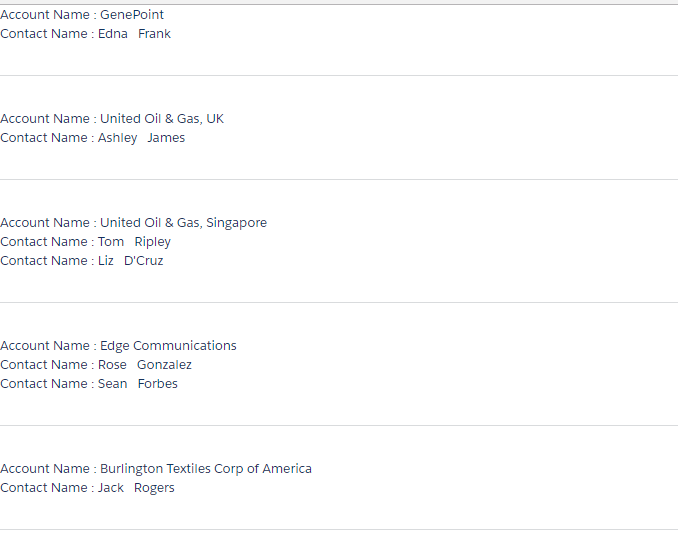
Sample Lightning Component:
Create below lightning component Sample.cmp for display the inner SOQL query data on component.
<!--Sample.cmp-->
<aura:component controller="AuraSampleController">
<aura:attribute name="accList" type="Account[]" description="List of Accounts with respective Contacts"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<ul>
<aura:iteration items="{!v.accList}" var="acc">
<li type="dice">Account Name : {!acc.Name}</li>
<ul>
<aura:iteration items="{!acc.Contacts}" var="con" indexVar="index">
<li>Contact Name : {!con.FirstName} {!con.LastName}</li>
</aura:iteration>
</ul>
<hr/>
</aura:iteration>
</ul>
</aura:component>
Sample Lightning Component JS Controller:
Create below JavaScript Controller for above Sample.cmp component.
({
doInit: function(component, event, helper) {
//Call apex class method
var action = component.get('c.getAccounts');
action.setCallback(this, function(response) {
//Get state of response
var state = response.getState();
if (state === "SUCCESS") {
//Set result in accList attribute on component.
component.set('v.accList', response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
Lightning Test App:
<!--Test.app-->
<aura:application extends="force:slds">
<c:Sample />
</aura:application>