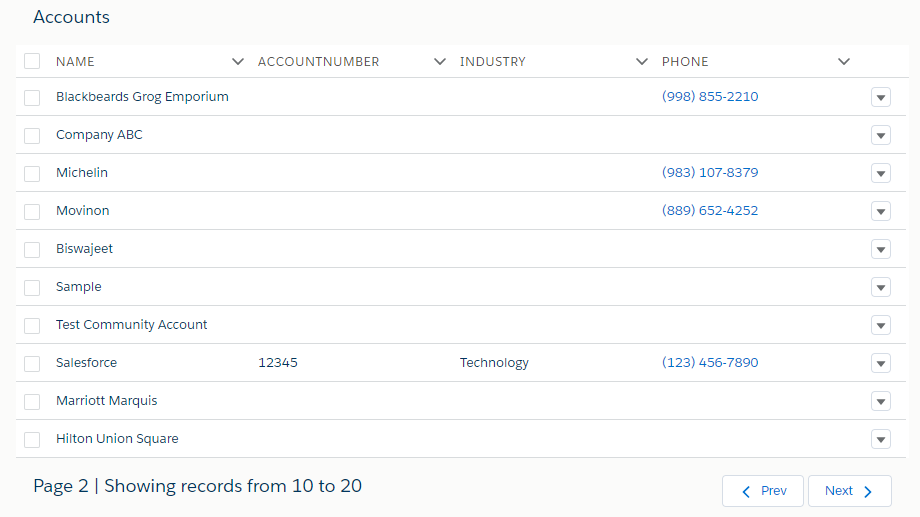
Salesforce Lightning Datatable With Pagination
Apex Class:
public class SampleController {
//Get Account Records
@AuraEnabled
public static List<Account> getAccounts(Integer pageSize, Integer pageNumber){
Integer offset = (pageNumber - 1) * pageSize;
List<Account> accList = new List<Account>();
accList = [SELECT Id, Name, AccountNumber, Industry, Phone FROM Account LIMIT :pageSize OFFSET :offset];
return accList;
}
//Delete Account
@AuraEnabled
public static void deleteAccount(Account acc){
Delete acc;
}
}
Lightning Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" controller="SampleController">
<aura:attribute name="data" type="Object"/>
<aura:attribute name="columns" type="List"/>
<aura:attribute name="pageNumber" type="Integer" default="1"/>
<aura:attribute name="pageSize" type="Integer" default="10"/>
<aura:attribute name="isLastPage" type="Boolean" default="false"/>
<aura:attribute name="dataSize" type="Integer" default="0"/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<div class="slds-m-around_xx-large">
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<p class="slds-page-header__title">Accounts</p>
</div>
</div>
<lightning:datatable aura:id = "accDT"
columns = "{!v.columns}"
maxRowSelection="{!v.maxRowSelection}"
data = "{!v.data}"
keyField = "Id"
selectedRows = "{!v.selectedRowList}"
onrowaction="{!c.handleRowAction}"/>
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<div class="slds-float_right">
<lightning:button label="Prev" iconName="utility:chevronleft" iconPosition="left"
onclick="{!c.handlePrev}" disabled="{! v.pageNumber == 1}"/>
<lightning:button label="Next" iconName="utility:chevronright" iconPosition="right"
disabled="{! v.isLastPage}" onclick="{!c.handleNext}"/>
</div>
<p class="slds-page-header__title">Page {!v.pageNumber} | Showing records from {! ((v.pageNumber-1)*v.pageSize)+' to '+((v.pageNumber-1)*v.pageSize+v.dataSize)}</p>
</div>
</div>
</div>
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
helper.getColumnAndAction(component);
helper.getAccounts(component, helper);
},
handleNext : function(component, event, helper) {
var pageNumber = component.get("v.pageNumber");
component.set("v.pageNumber", pageNumber+1);
helper.getAccounts(component, helper);
},
handlePrev : function(component, event, helper) {
var pageNumber = component.get("v.pageNumber");
component.set("v.pageNumber", pageNumber-1);
helper.getAccounts(component, helper);
},
handleRowAction: function (component, event, helper) {
var action = event.getParam('action');
switch (action.name) {
case 'edit':
helper.editRecord(component, event);
break;
case 'delete':
helper.deleteRecord(component, event);
break;
case 'view':
helper.viewRecord(component, event);
break;
}
},
})
Lightning JS Helper:
({
getColumnAndAction : function(component) {
var actions = [
{label: 'Edit', name: 'edit'},
{label: 'Delete', name: 'delete'},
{label: 'View', name: 'view'}
];
component.set('v.columns', [
{label: 'Name', fieldName: 'Name', type: 'text'},
{label: 'AccountNumber', fieldName: 'AccountNumber', type: 'text'},
{label: 'Industry', fieldName: 'Industry', type: 'text'},
{label: 'Phone', fieldName: 'Phone', type: 'phone'},
{type: 'action', typeAttributes: { rowActions: actions } }
]);
},
getAccounts : function(component, helper) {
var action = component.get("c.getAccounts");
var pageSize = component.get("v.pageSize").toString();
var pageNumber = component.get("v.pageNumber").toString();
action.setParams({
'pageSize' : pageSize,
'pageNumber' : pageNumber
});
action.setCallback(this,function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var resultData = response.getReturnValue();
if(resultData.length < component.get("v.pageSize")){
component.set("v.isLastPage", true);
} else{
component.set("v.isLastPage", false);
}
component.set("v.dataSize", resultData.length);
component.set("v.data", resultData);
}
});
$A.enqueueAction(action);
},
viewRecord : function(component, event) {
var row = event.getParam('row');
var recordId = row.Id;
var navEvt = $A.get("event.force:navigateToSObject");
navEvt.setParams({
"recordId": recordId,
"slideDevName": "detail"
});
navEvt.fire();
},
deleteRecord : function(component, event) {
var action = event.getParam('action');
var row = event.getParam('row');
var action = component.get("c.deleteAccount");
action.setParams({
"acc": row
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS" ) {
var rows = component.get('v.data');
var rowIndex = rows.indexOf(row);
rows.splice(rowIndex, 1);
component.set('v.data', rows);
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "The record has been delete successfully."
});
toastEvent.fire();
}
});
$A.enqueueAction(action);
},
editRecord : function(component, event) {
var row = event.getParam('row');
var recordId = row.Id;
var editRecordEvent = $A.get("e.force:editRecord");
editRecordEvent.setParams({
"recordId": recordId
});
editRecordEvent.fire();
},
})