Sometimes we need to call a method of an apex class, on click of a custom button. Let’s take an example, how we call an apex method, on click of a custom button.
Step 1:
Lets first create the Apex class.
global class MyClass {
webservice static String myMethod(String studentId){
return 'Test';
}
}
Note:
- Class needs to be a Global class.
- And the method you intend to call from the javascript must be a Webservice Method.
Step 2:
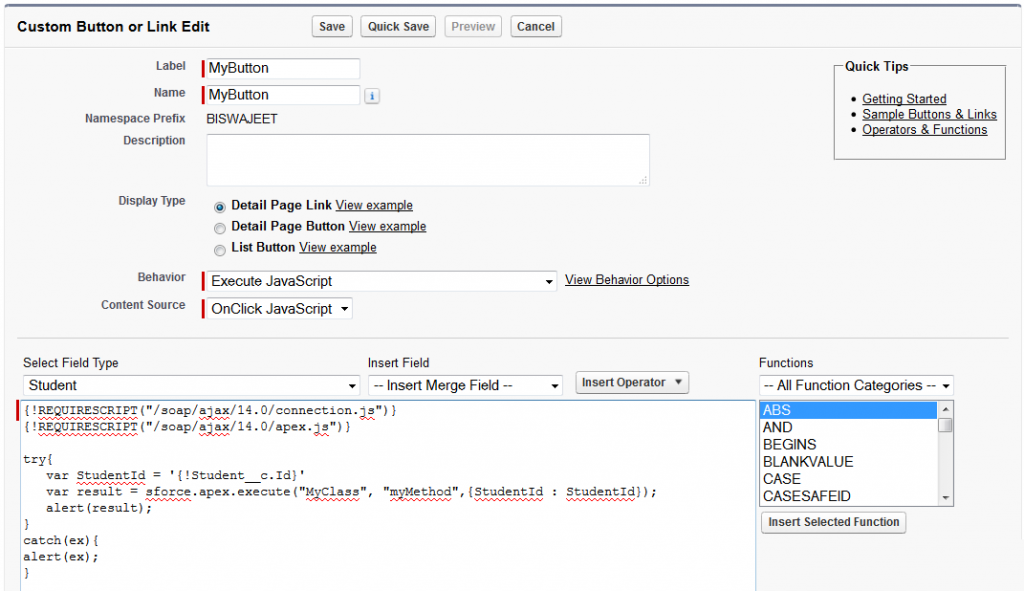
Now to setup the custom Button.
Goto –> Setup –> Object –> Buttons, links and Actions section –> Click New Button or Link
- Enter the Name of the button.
- Behaviour : Execute Javascript.
- Content source : On-Click Javascript.
In the code for button copy the following line of codes:
{!REQUIRESCRIPT("/soap/ajax/14.0/connection.js")}
{!REQUIRESCRIPT("/soap/ajax/14.0/apex.js")}
try{
var studentId = '{!Student__c.Id}';
var result = sforce.apex.execute("MyClass", "myMethod",{studentId : studentId});
alert(result);
}
catch(ex) {
alert(ex);
}