To create a new custom button go to “Your Name” > Setup > Develop > objects and click the object on which you want to use custom button.
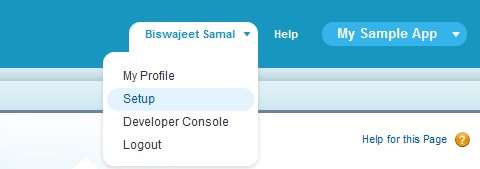
Step 1:
“Your Name” > Setup
Step 2:
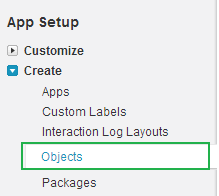
Develop > Objects
Step 3:
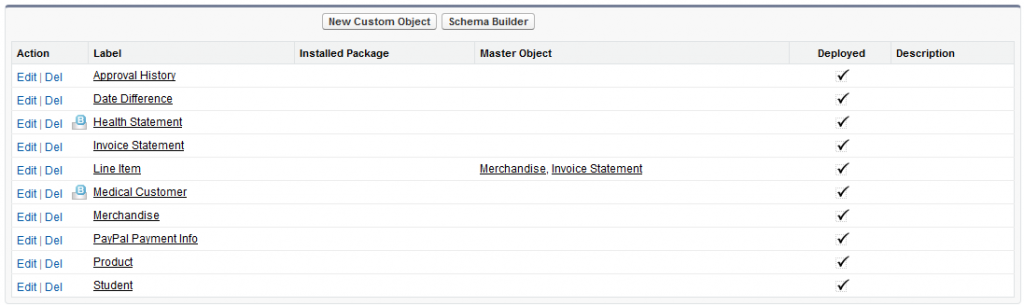
Now you can see the list of all custom objects. Select the object where you want to create a new custom button.
Step 4:
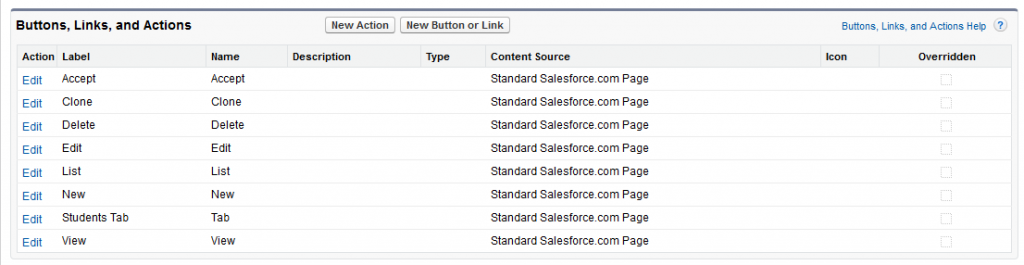
Now you can see the custom object page. Scroll down to the (Buttons, Links, and Actions) section and click on the New Button or Link.
Step 5:
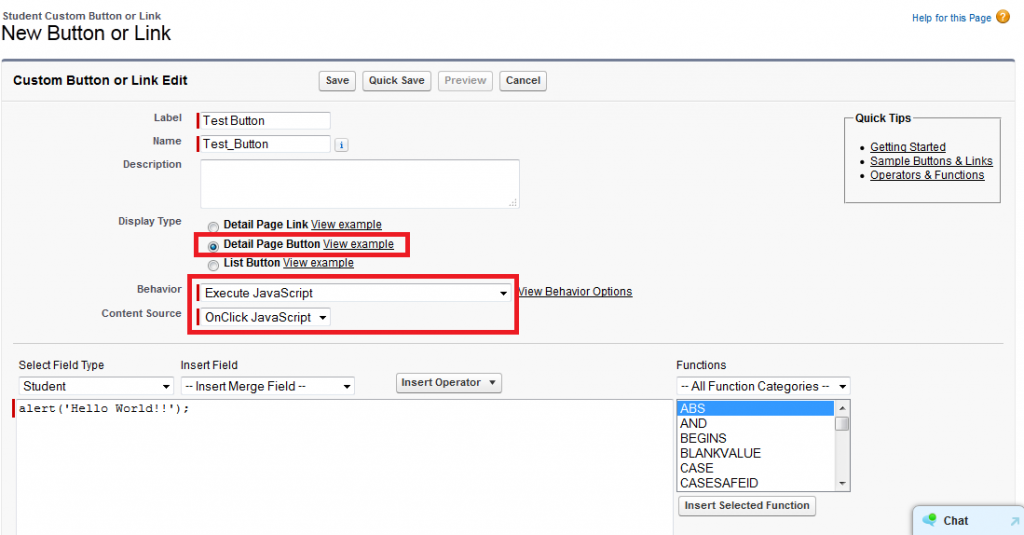
At the next page you need to define some parameters for the custom button. Very important is that you selects Detail Page Button radio button. In this example i have selected Execute Javascript for the behavior, you can adjust it as you want. Now click on Save.
Step 6:
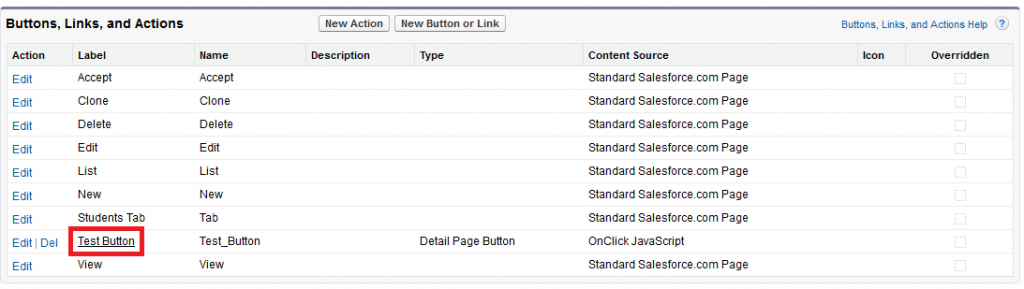
Now the “Test Button” is in button list.
Step 7:
At the next page click on the Back to Custom Object: Your Object Name to go back to the custom object page.
Now you have to insert your new custom button to the page layout to be able to see it. Scroll down to the Page Layout section and click on Edit link.
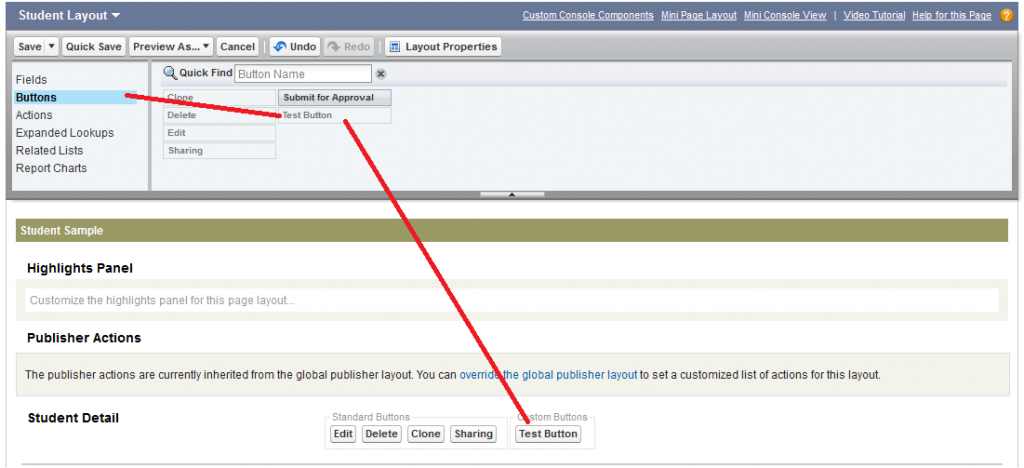
At the layout page select Buttons at the left top corner and the click and drag your custom button to the layout.
Now save the layout and then go to the custom object item page to see your new created custom button.