LWCProgressIndicator.html
<template>
<div class="slds-theme_default">
<div class="slds-p-around_medium">
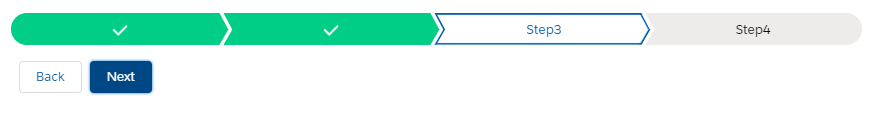
<lightning-progress-indicator type="path" current-step={selectedStep}>
<lightning-progress-step label="Step1" onstepfocus={selectStep1} value="Step1">
</lightning-progress-step>
<lightning-progress-step label="Step2" onstepfocus={selectStep2} value="Step2">
</lightning-progress-step>
<lightning-progress-step label="Step3" onstepfocus={selectStep3} value="Step3">
</lightning-progress-step>
<lightning-progress-step label="Step4" onstepfocus={selectStep4} value="Step4">
</lightning-progress-step>
</lightning-progress-indicator>
<div class="slds-m-vertical_medium">
<lightning-button label="Back" class="slds-m-left_x-small" onclick={handlePrev}></lightning-button>
<template if:false={isSelectStep4}>
<lightning-button variant="brand" class="slds-m-left_x-small" label="Next" onclick={handleNext}></lightning-button>
</template>
<template if:true={isSelectStep4}>
<lightning-button variant="brand" class="slds-m-left_x-small" label="Finish" onclick={handleFinish}></lightning-button>
</template>
</div>
</div>
</div>
</template>
LWCProgressIndicator.js
import { LightningElement, track } from 'lwc';
export default class LWCProgressIndicator extends LightningElement {
@track selectedStep = 'Step1';
handleNext() {
var getselectedStep = this.selectedStep;
if(getselectedStep === 'Step1'){
this.selectedStep = 'Step2';
}
else if(getselectedStep === 'Step2'){
this.selectedStep = 'Step3';
}
else if(getselectedStep === 'Step3'){
this.selectedStep = 'Step4';
}
}
handlePrev() {
var getselectedStep = this.selectedStep;
if(getselectedStep === 'Step2'){
this.selectedStep = 'Step1';
}
else if(getselectedStep === 'Step3'){
this.selectedStep = 'Step2';
}
else if(getselectedStep === 'Step4'){
this.selectedStep = 'Step3';
}
}
handleFinish() {
alert('Finished...');
this.selectedStep = 'Step1';
}
selectStep1() {
this.selectedStep = 'Step1';
}
selectStep2() {
this.selectedStep = 'Step2';
}
selectStep3() {
this.selectedStep = 'Step3';
}
selectStep4() {
this.selectedStep = 'Step4';
}
get isSelectStep4() {
return this.selectedStep === "Step4";
}
}
LWCProgressIndicator.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="LWCProgressIndicator">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Output: