A lightning:quickActionAPI component allows to access methods for programmatically controlling quick actions on record pages. It is supported in Lightning Experience only.
We can reuse the existing quick action functionalities from different places. To access the methods, create an instance of the lightning:quickActionAPI component inside your Lightning component or page.
Example:
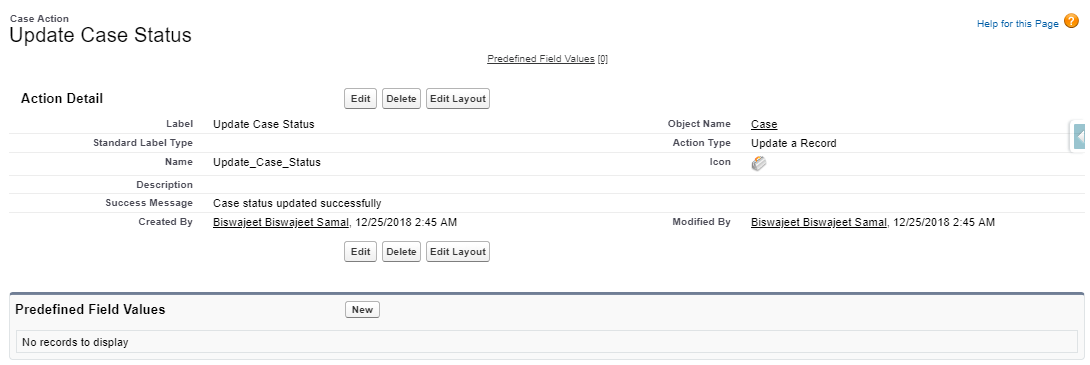
Here I’ve created a Quick Action to update Case object Status field.
Here is the lightning component to invoke above created quick action programmatically.
Lightning Component:
<aura:component implements="flexipage:availableForRecordHome,force:lightningQuickAction,flexipage:availableForAllPageTypes,force:appHostable">
<!--Declare Quick Action API-->
<lightning:quickActionAPI aura:id="qaAPI" />
<div class="slds-m-around--xx-large">
<lightning:button label="Update Status to Working" onclick="{!c.handleStatusWorking}"/>
<lightning:button label="Update Status to Escalated" onclick="{!c.handleStatusEscalated}"/>
</div>
</aura:component>
Lightning Component JS Controller:
({
handleStatusWorking : function(component, event, helper) {
var actionAPI = component.find("qaAPI");
//Assign Quick Action field values
var fields = {Status: {value: "Working"}};
//Quick Action with target field values
var args = {actionName: "Case.Update_Case_Status", entityName: "Case", targetFields: fields};
actionAPI.setActionFieldValues(args).then(function(){
actionAPI.invokeAction(args);
}).catch(function(e){
console.error(e.errors);
});
},
handleStatusEscalated : function(component, event, helper) {
var actionAPI = component.find("qaAPI");
//Assign Quick Action field values
var fields = {Status: {value: "Escalated"}};
//Quick Action with target field values
var args = {actionName: "Case.Update_Case_Status", entityName: "Case", targetFields: fields};
actionAPI.setActionFieldValues(args).then(function(){
actionAPI.invokeAction(args);
}).catch(function(e){
console.error(e.errors);
});
}
})