When we use an Apex Controller method in lightning JS Controller or Helper, sometimes error occurs on execution of apex method. In lightning response object though the state value comes as ERROR but the message in the error object always says ‘Internal Server Error”. Here is an example to handle the apex exception and how to show custom messages in Lightning Component.
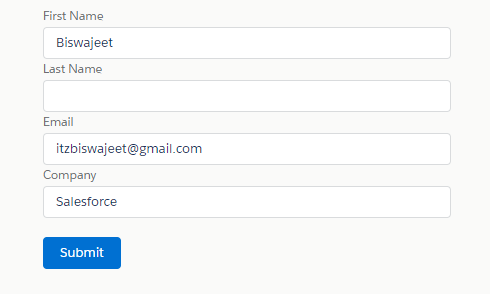
In below example I’ve used Lead object FirstName, LastName, Email & Company Field. In lead object LastName & Company fields are required. If we will submit the form without the required fields, then the apex method will throw the error message, which we can show in lightning component or we can add our custom message there.
Apex Controller:
public class SampleAuraController {
@AuraEnabled
Public static void createLead(Lead objLead){
try{
//Insert Lead Record
insert objLead;
}catch(DmlException e) {
//get DML exception message
throw new AuraHandledException(e.getMessage());
}catch(Exception e){
//get exception message
throw new AuraHandledException(e.getMessage());
}
finally {
}
}
}
Lightning Component:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Declare Attributes-->
<aura:attribute name="objLead" type="Lead" default="{'sobjectType':'Lead',
'FirstName': '',
'LastName': '',
'Email': '',
'Company': ''}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="container-fluid">
<div class="form-group">
<lightning:input name="fname" type="text" maxlength="50" label="First Name" value="{!v.objLead.FirstName}" />
</div>
<div class="form-group">
<lightning:input name="lname" type="text" maxlength="50" label="Last Name" value="{!v.objLead.LastName}" />
</div>
<div class="form-group">
<lightning:input name="emailId" type="email" maxlength="100" label="Email" value="{!v.objLead.Email}" />
</div>
<div class="form-group">
<lightning:input name="company" type="text" maxlength="50" label="Company" value="{!v.objLead.Company}" />
</div>
</div>
<br/>
<lightning:button variant="brand" label="Submit" onclick="{!c.handleLeadSave}" />
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
//Handle Lead Save
handleLeadSave : function(component, event, helper) {
var objLead = component.get("v.objLead");
var action = component.get("c.createLead");
action.setParams({
objLead : objLead
});
action.setCallback(this,function(a){
var state = a.getState();
if(state === "SUCCESS"){
alert('Record is Created Successfully');
} else if(state === "ERROR"){
var errors = action.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert(errors[0].message);
}
}
}else if (status === "INCOMPLETE") {
alert('No response from server or client is offline.');
}
});
$A.enqueueAction(action);
}
})
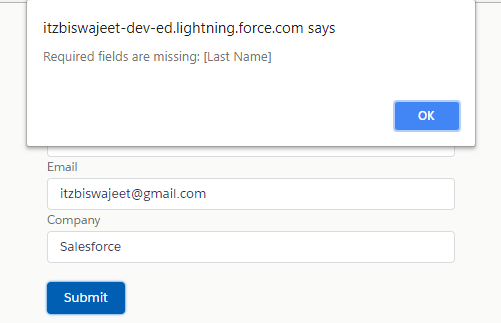
LastName Required Field Error Message: