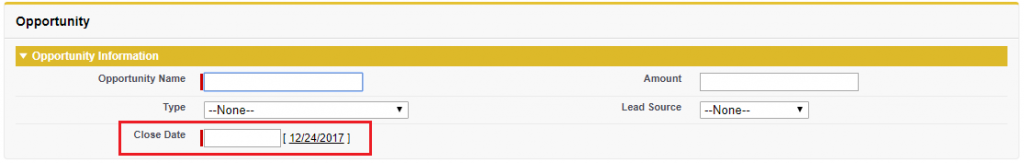
The standard apex:inputfield component for a date field generates current date link next to the input field. Sometimes we need to hide this link.
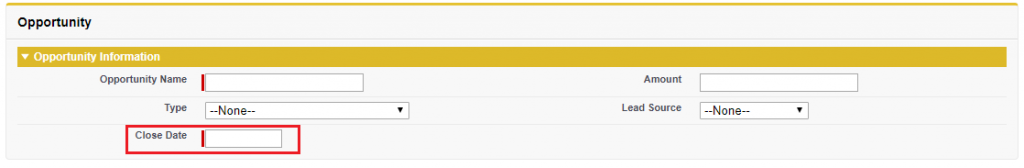
Here is an example to hide the current date link for date type inputfield. Here I’ve added the visibility:hidden in dateFormat CSS class to hide the link.
<style type="text/css">
.dateFormat{
visibility:hidden;
}
</style>
Visualforce Page:
<apex:page standardController="Opportunity">
<style type="text/css">
.dateFormat{
visibility:hidden;
}
</style>
<apex:form>
<apex:pageBlock title="Opportunity">
<apex:pageBlockSection title="Opportunity Information">
<apex:inputField value="{!Opportunity.Name}"/>
<apex:inputField value="{!Opportunity.Amount}"/>
<apex:inputField value="{!Opportunity.Type}"/>
<apex:inputField value="{!Opportunity.LeadSource}"/>
<apex:inputField value="{!Opportunity.CloseDate}"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>