Authorize a Deployment Connection For Change Sets in Salesforce
Deployment Connection:
A deployment connection is required between two Salesforce orgs to send change sets from one org to another. You can’t create deployment connections between arbitrary orgs. Instead, you create connections between all orgs affiliated with a production org.
For example, if you have a production org and two sandboxes, a deployment connection is created between production and each sandbox. Also, a deployment connection is created between the two sandboxes.
A deployment connection alone doesn’t enable change sets to be sent between orgs. Each org must be authorized to send and receive change sets. This added level of security enforces code promotion paths and keeps orgs’ setup metadata from being overwritten by mistake.
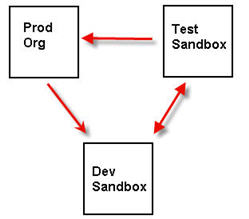
In the following figure explain one possible migration path for a production org (Prod) and two sandboxes (Dev and Test). In this example, the production org can only receive changes that have been fully tested, so only the Test sandbox is authorized to upload change sets to production. To synchronize development projects with the production org, the Prod org can send change sets to the Dev sandbox, but not to the Test sandbox. Finally, because the features in development need iterative testing, Dev and Test sandboxes should be able to send change sets back and forth.
Authorize a Deployment Connection:
Before you can receive change sets from a sandbox or other organization, authorize a deployment connection in the organization that receives the changes.
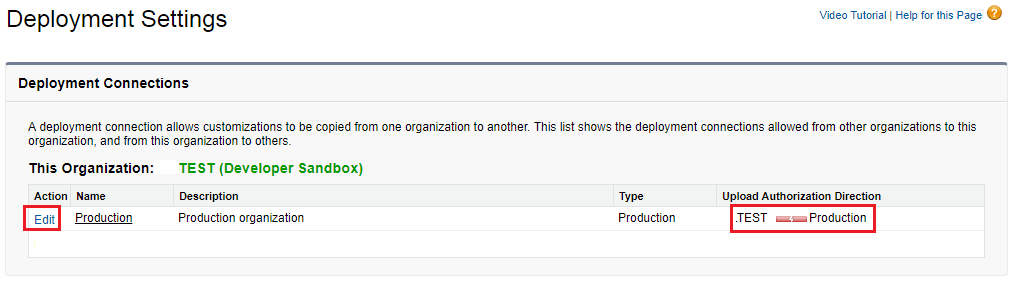
Click Setup || Deploy || Deployment Settings || Click Continue || Click Edit next to the org you want to authorize
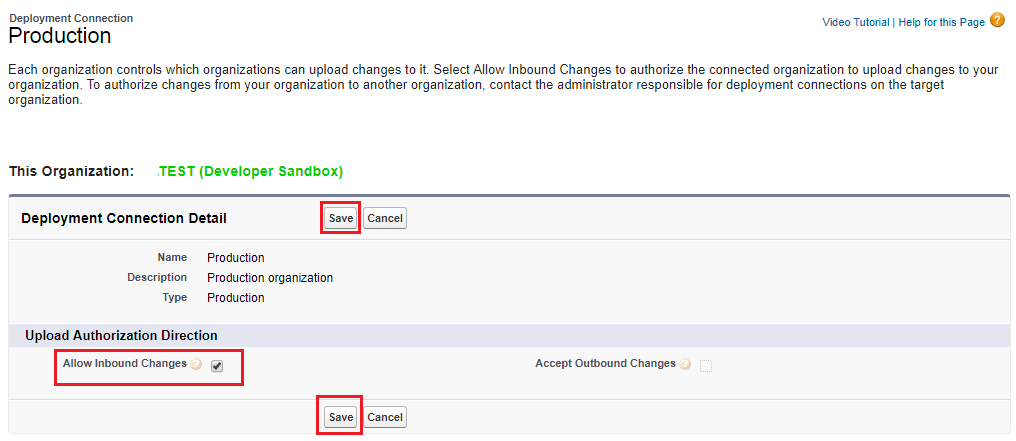
Select Allow Inbound Changes || Save
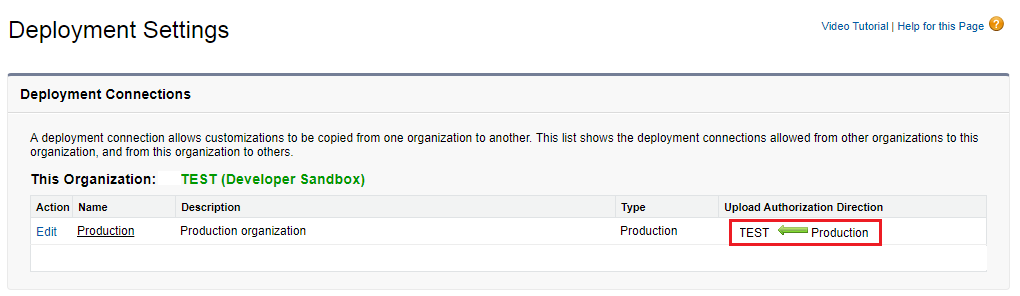
After authorize the Deployment Connection: