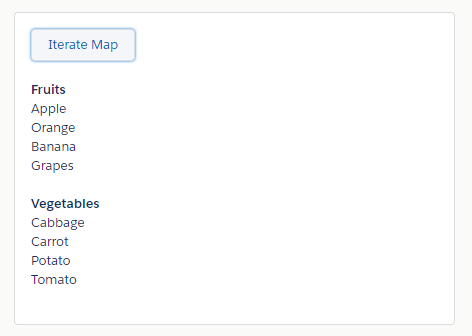
Iterate Map List Values in Lightning Component
Apex Class:
public class SampleAuraController {
@AuraEnabled
Public static Map<string, List<string>> getMap(){
Map<String, List<string>> mapObj = new Map<String, List<string>>();
List<string> fruits = new List<String>{'Apple', 'Orange', 'Banana', 'Grapes'};
List<string> vegetables = new List<String>{'Cabbage', 'Carrot', 'Potato', 'Tomato'};
mapObj.put('Fruits', fruits);
mapObj.put('Vegetables', vegetables);
return mapObj;
}
}
Lightning Component:
<aura:component controller="SampleAuraController">
<aura:attribute name="mapValues" type="object" />
<div class="slds-m-around_xx-large">
<div class="slds-box slds-theme_default">
<lightning:button label="Iterate Map" onclick="{!c.getMapValues}"/>
<aura:iteration items="{!v.mapValues}" var="mapKey" indexVar="key">
<strong><p>{!mapKey.key}</p></strong>
<aura:iteration items="{!mapKey.value}" var="mapValue">
<p>{!mapValue}</p>
</aura:iteration>
</aura:iteration>
</div>
</div>
</aura:component>
Lightning Component JS Controller:
({
getMapValues : function(component, event, helper) {
var action = component.get("c.getMap");
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS"){
var result = response.getReturnValue();
var arrayMapKeys = [];
for(var key in result){
arrayMapKeys.push({key: key, value: result[key]});
}
component.set("v.mapValues", arrayMapKeys);
}
});
$A.enqueueAction(action);
}
})