Custom labels enable developers to create multilingual applications by automatically presenting information (for example, help text or error messages) in a user’s native language. Custom labels are custom text values that can be accessed from Apex classes, Visualforce pages, or Lightning components. The values can be translated into any language Salesforce supports.
We can create up to 5,000 custom labels for your organization, and they can be up to 1,000 characters in length.
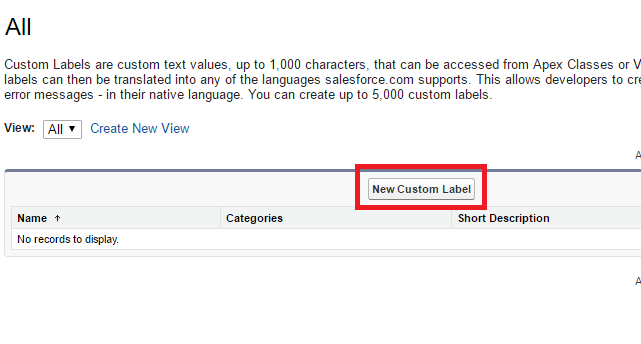
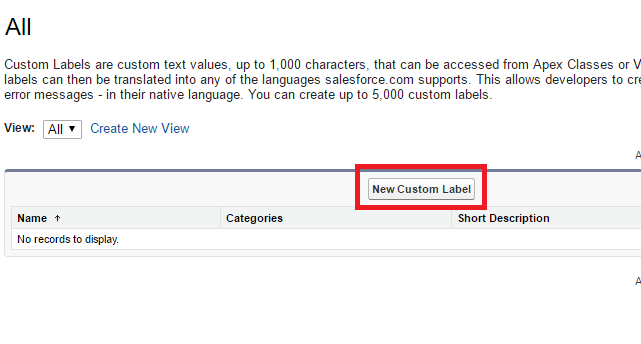
Setup | App Setup | Custom Labels | Click ‘New Custom Label’ Button

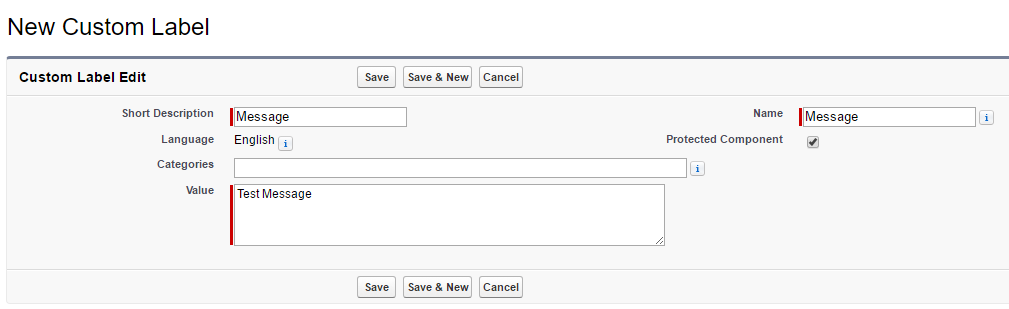
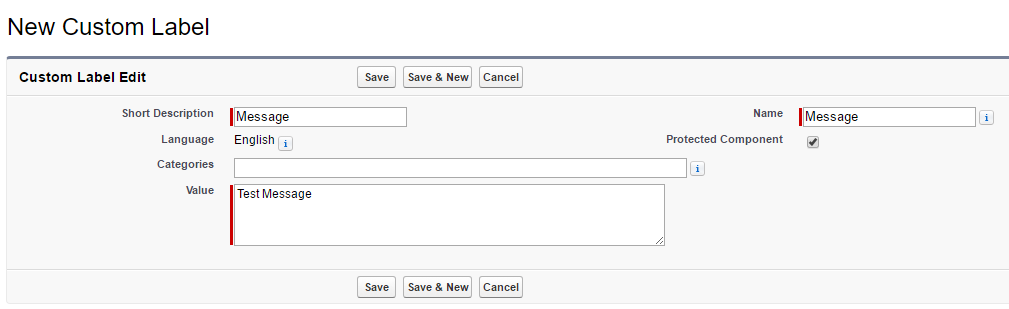
Fill in the details and Click ‘Save’ button.

Custom Label in Visualforce page:
$Label.CustomLabel for Visualforce page.
<apex:page standardController="Account">
<h1>Example for Custom labels</h1>
<apex:outputLabel value="{!$Label.Message}"/>
</apex:page>
Custom Label in Apex Class:
System.Label.Label_name for apex class
String msg = System.Label.Message;
Custom Label in Lightning Component:
$Label.c.labelName for the default namespace.
$Label.namespace.labelName if your org has a namespace, or to access a label in a managed package.
<aura:component implements="flexipage:availableForAllPageTypes">
<div onclick="{!c.clickLabel}">
<ui:outputText value="{!$Label.c.Message}" />
</div>
</aura:component>
Custom Label in Javascript:
$A.get(“$Label.c.labelName”) for the default namespace.
$A.get(“$Label.namespace.labelName”) if your org has a namespace, or to access a label in a managed package.
({
clickLabel : function(component, event, helper) {
var label = $A.get("$Label.c.Message");
alert(label);
}
})