Salesforce Apex Sharing Reason
Apex sharing reason is used to identify, why the record are shared with the user. If a developer is doing any operation on that record sharing then he can able to identify, in which sharing records he needs to do the operation. Its especially for managing a record sharing through apex code. We can share a record multiple times with the same user or group using different Apex sharing reasons.
Lets go through this with below example.
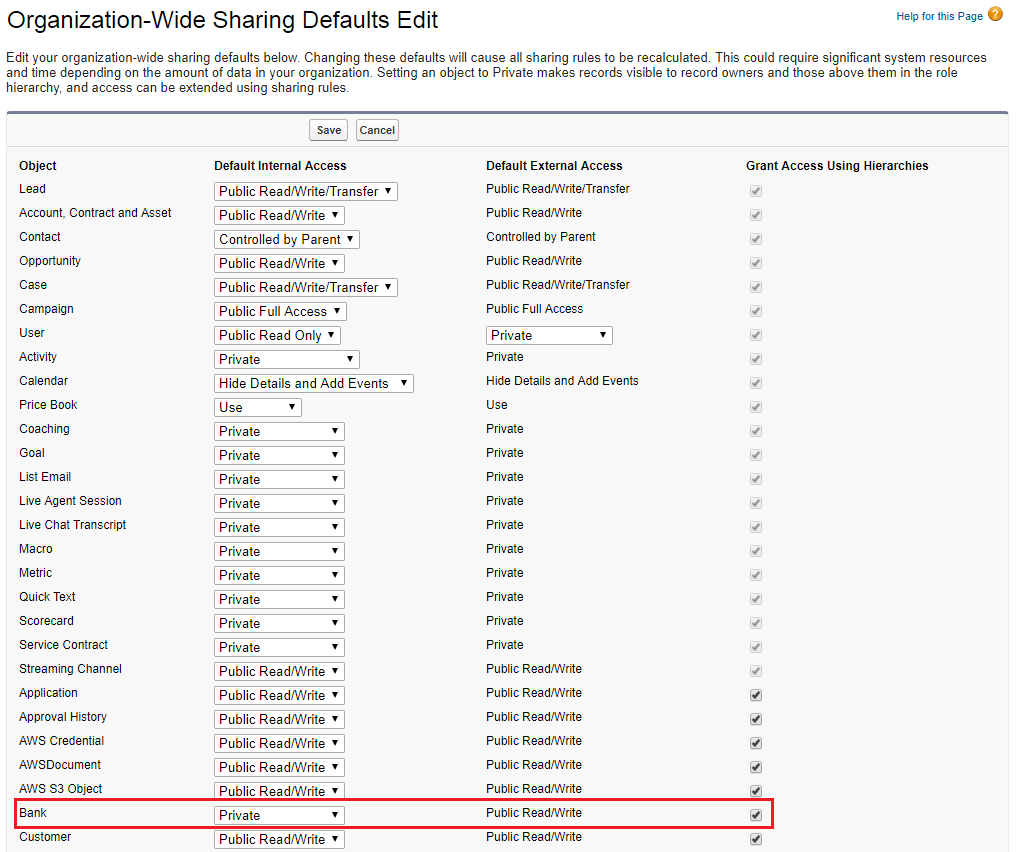
Here I’ve a custom object “Bank” and the OWD of this object is set as “private” under the “Security control” for users.
If an object OWD is set as “private”, then user have access to the object records which is created by himself. Once you made this change “Sharing” button will be added into the “Bank” page layout. By using this Sharing button you can able to view the record access which means who have access to that records.
But here I will explain you how to extend the records access(Sharing the record) to users or group through apex code.
Here for “Bank” custom object the OWD is set as “private” under the “Security control” for users.
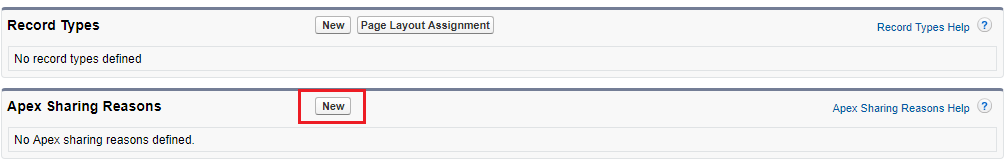
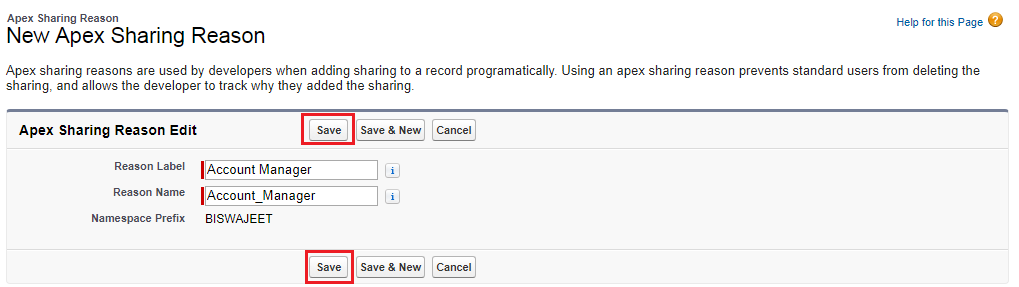
In “Bank” custom object in Apex Sharing Reason related list, I’ve created an Apex Sharing Reason as “Account Manager”.
In my org I have a user called Abhijeet. He is the Account Manager. If any Bank record is created by an user then that record should shared using apex with the Account Manager Abhijeet. Suppose Biswajeet is creating a Bank record called “State Bank of India” then that record should be shared with Abhijeet.
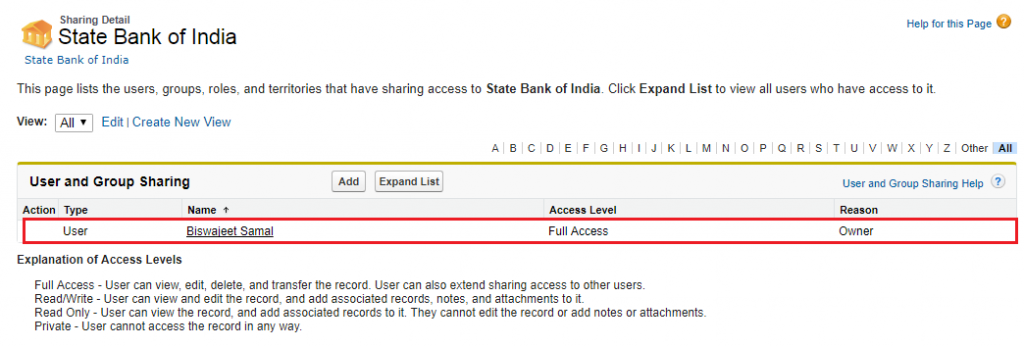
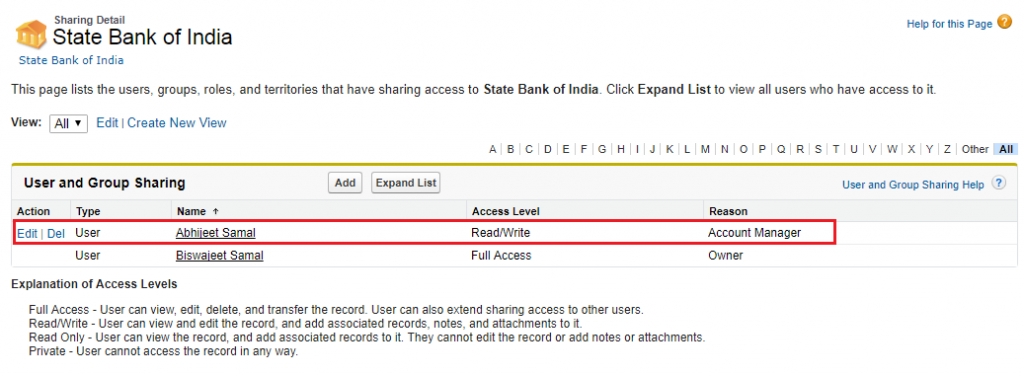
Here is the “State Bank of India” record, and record owner is Biswajeet.
Using below apex code we can share this record with Abhijeet. In below apex code “UserOrGroupId” is Abhijeet UserId and “ParentId” is “State Bank of India” record Id.
Bank__Share objBank = new Bank__Share(); objBank.AccessLevel = 'Edit'; //Access Level objBank.UserOrGroupId = '00590000002Qi1f';//UserId or Public Group Id objBank.ParentID = 'a0B9000000yNgXo';//Object Record Id objBank.RowCause = Schema.Bank__Share.RowCause.Account_Manager__c;//Record Sharing Reason Insert objBank;
Salesforce displays Apex sharing reasons in the Reason column when viewing the sharing for a custom object record in the user interface. This allows users and administrators to understand the purpose of the sharing. After executing above apex code the output will look like below snap.
Note:
- Only users with the “Modify All Data” permission can add, edit, or delete sharing that uses an Apex sharing reason.
- Deleting an Apex sharing reason will delete all sharing on the object that uses the reason.
- You can create up to 10 Apex sharing reasons per custom object.
- You can create Apex sharing reasons using the Metadata API.