Custom permission is one of the Salesforce features to grant user access to custom processes or apps. In Salesforce, many features require access checks that specify which users can access certain functions. Permission set and profiles settings include built-in access settings for many entities, like objects, fields, tabs, and Visualforce pages. However, permission sets and profiles don’t include access for some custom processes and apps.
Custom permissions will allow to define access checks that can be assigned to users via permission sets or profiles, similar to how you assign user permissions and other access settings.
These are the ways to query Custom Permissions:
- To determine which users have access to a specific custom permission, use SOQL with the SetupEntityAccess and CustomPermission sObjects.
- To determine what custom permissions users have when they authenticate in a connected app, reference the user’s Identity URL, which Salesforce provides along with the access token for the connected app.
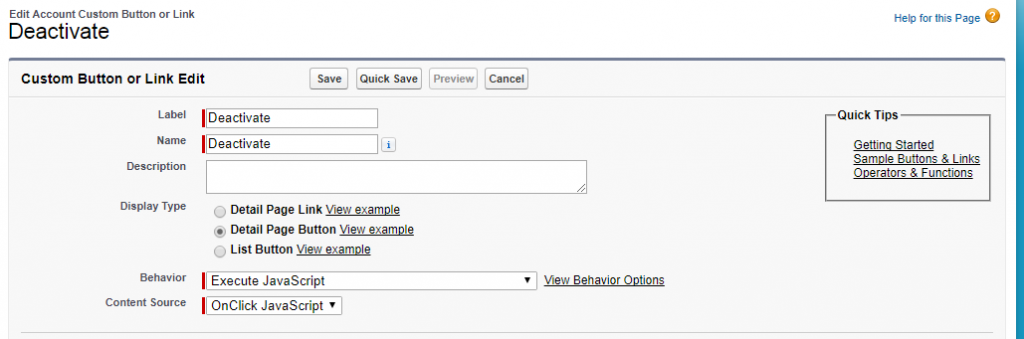
Here is an example to implement “Custom Permissions” in “Custom Button”. In below example I’ve implemented a “Custom Javascript Details Button” to deactivate account record. Some specific Profile Users have permission to deactivate the account record.
For that I have to check all profile in “Custom Button” or I’ve to create a Permission Set to check it (For Permission Set I’ve to write SOQL query).
Instead of doing this, If I’ll create one “Custom Permission” and assign that permission to those profiles, then I can only check the access of “Custom Permission” in “Custom Button”, and if the user has access to the “Custom Permission”, then User can deactivate account records.
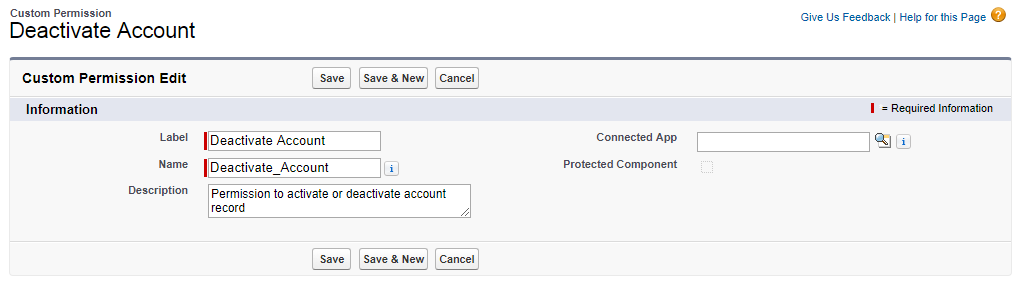
- Go to Setup, enter Custom Permissions in the Quick Find box, then select Custom Permissions.
- Click New.
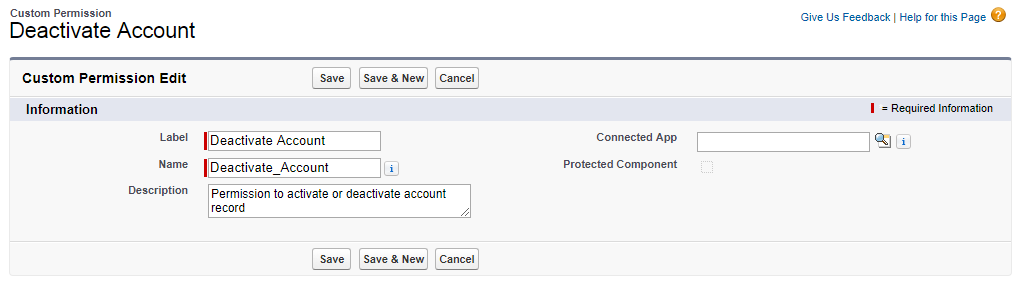
- Enter the permission information:
Label : The permission label that appears in permission sets
Name : The unique name that’s used by the API and managed packages
Description (Optionally) : A description that explains what functions the permission grants access to.
Connected App (Optionally) : The connected app that’s associated with this permission.
- Click Save.
Create Custom Permission “Deactivate Account”:

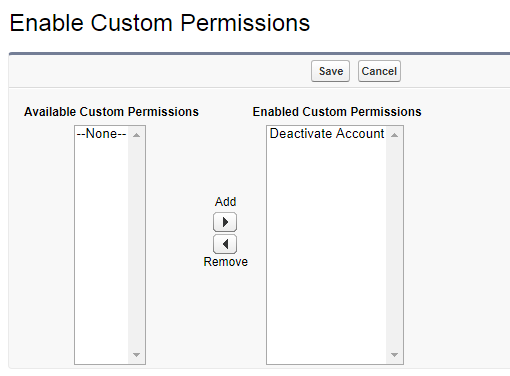
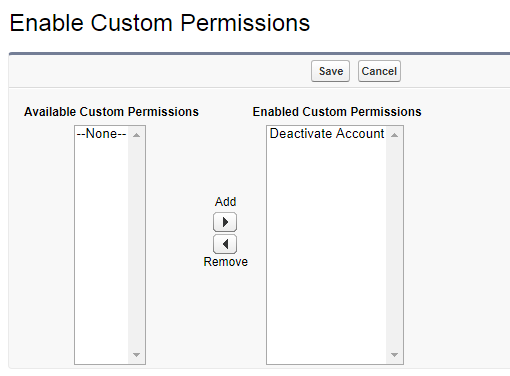
Assigned the above Custom Permission “Deactivate Account” to Profiles:
Go to Setup || Profiles || Select Profile || Enabled Custom Permissions || Edit || Add Custom Permissions to the Profile.

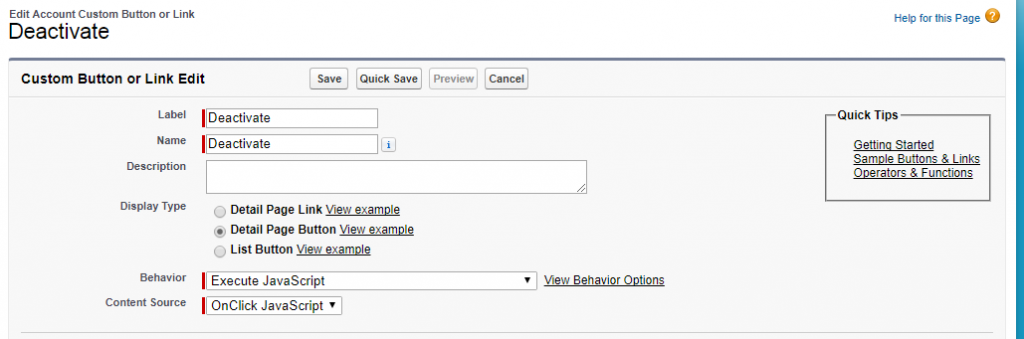
Now create a “Custom JavaScript Details Button” on Account object:

JavaScript Code:
Here I’m checking $Permission.Deactivate_Account Custom Permission.
{!RequireScript("/soap/ajax/32.0/connection.js")}
if ({!$Permission.Deactivate_Account}) {
var record = new sforce.SObject("Account");
record.Id = "{!Account.Id}";
record.Active__c = false;
var results = sforce.connection.update([record]);
if (!results[0].getBoolean("success")) {
alert("Error: " + results[0].errors[0].message);
} else {
alert("Account deactivated successfully");
}
window.location.reload();
} else {
alert("You don't have access to this feature.");
}