Pass Visualforce Page URL Parameter To Lightning Component
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Declare Attributes-->
<aura:attribute name="accountId" type="String" />
<!--Declare Handlers-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
var accountId = component.get("v.accountId");
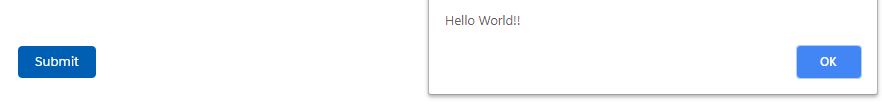
alert('Account Id-' + accountId);
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page sidebar="false" showHeader="false">
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer"/>
<script type="text/javascript">
//get account Id from URL
var accountId = "{!$CurrentPage.parameters.id}";
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent",
{ "accountId" : accountId }, //Pass Parameter
"LightningContainer", function(component) {
console.log('Component created');
});
});
</script>
</apex:page>
URL : https://yourorgurl/apex/SampleVFPage?id=0010I00001dPxYL