We can subscribe to change events using Apex triggers. The change event trigger fires when one or a batch of change events is received. Change event trigger is not like object triggers, it runs asynchronously after the database transaction is completed. The asynchronous execution makes change event triggers ideal for processing resource-intensive business logic while keeping transaction-based logic in the object trigger. Change event triggers can help reduce transaction processing time.
Here is an example on Lead object Change Event Trigger.
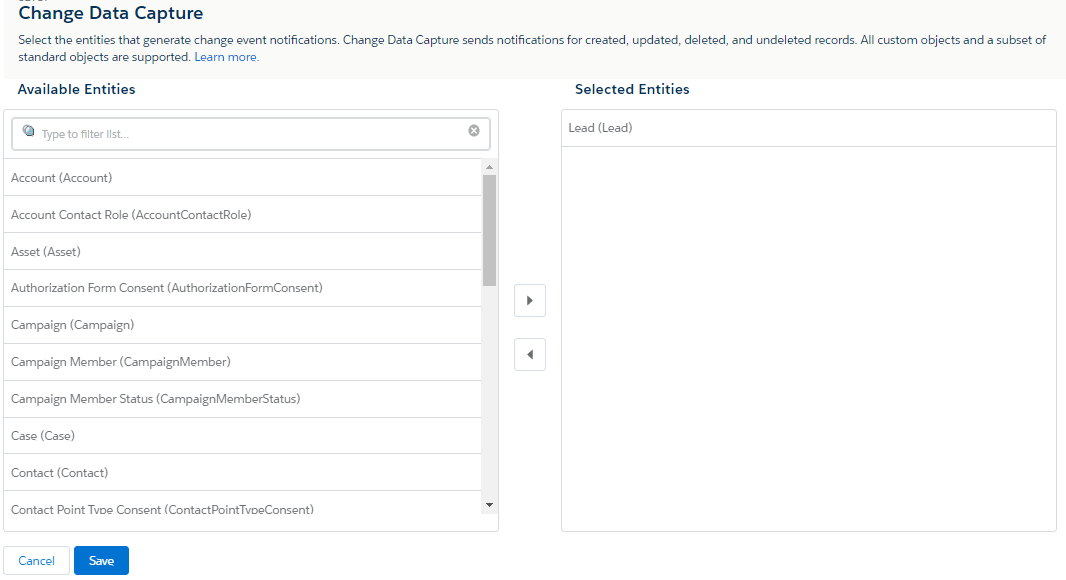
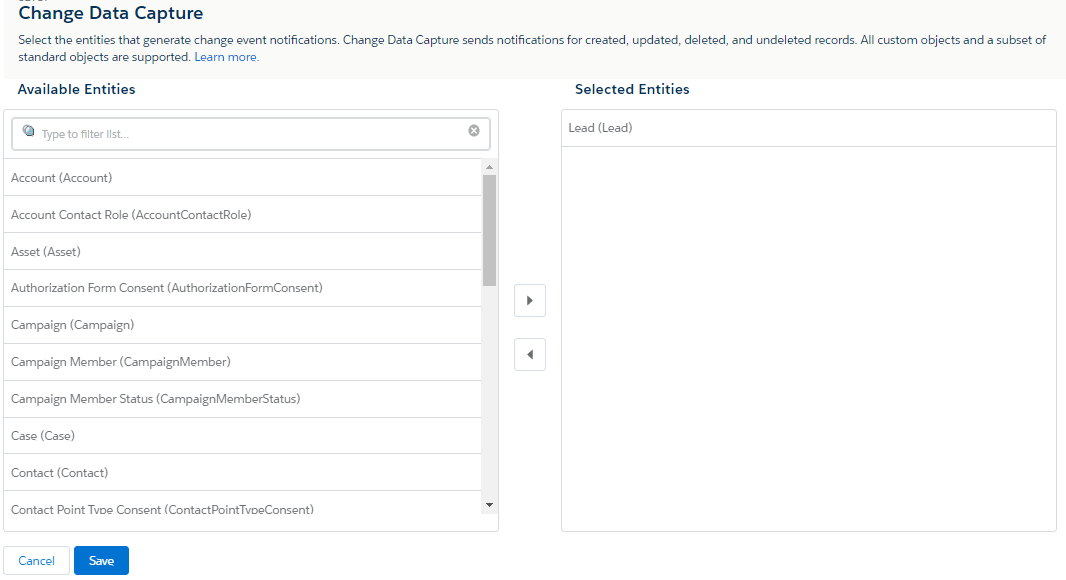
Enable Change Data Capture:
Go to Setup | Enter Change Data Capture in the Quick Find box, and click Change Data Capture | In Available Entities, select Lead object and click the > arrow |
Click Save.

Create Change Event Trigger:
Go to Developer Console
Select File | New | Apex Trigger
In the Name field, enter a name for the trigger. e.g. “LeadChangeTrigger”
From the dropdown, select the change event object for the Lead object “LeadChangeEvent”.
The trigger will be created with the after insert keyword.
trigger LeadChangeTrigger on LeadChangeEvent (after insert) {
System.debug('Lead Change Event Trigger');
//Iterate through each event message.
for (LeadChangeEvent event : Trigger.New) {
//Get event header fields
EventBus.ChangeEventHeader header = event.ChangeEventHeader;
switch on header.changeType {
when 'CREATE'{
//Craete logic
System.debug('CREATE');
break;
}
when 'UPDATE'{
//Update logic
System.debug('UPDATE');
break;
}
when 'DELETE'{
//Delete logic
System.debug('DELETE');
break;
}
when 'UNDELETE'{
//Undelete logic
System.debug('UNDELETE');
break;
}
}
}
}
Test Change Event Trigger:
To ensure that Salesforce record changes in a test method fire change event triggers, enable all entities for Change Data Capture by calling Test.enableChangeDataCapture() at the beginning of the test. This method enables all entities only for the test and doesn’t affect the Change Data Capture entity selections for the org.
After enabling Change Data Capture, perform some DML operations and then call the Test.getEventBus().deliver() method. The method delivers the event messages from the test event bus to the corresponding change event trigger and causes the trigger to fire.
@isTest
private class TestLeadChangeTrigger {
static testmethod void testLeadChange() {
//Enable all Change Data Capture entities for notifications.
Test.enableChangeDataCapture();
//Insert a Lead test record
Insert new Lead(FirstName = 'Biswajeet',
LastName = 'Samal',
Company = 'Salesforce');
//Call deliver to fire the trigger and deliver the test change event.
Test.getEventBus().deliver();
//Update Lead record
Lead leadRecord = [SELECT Id, FirstName, LastName, Company FROM Lead LIMIT 1];
leadRecord.Company = 'google';
Update leadRecord;
//Call deliver to fire the trigger for the update operation.
Test.getEventBus().deliver();
//Delete Lead record
Delete leadRecord;
//Call deliver to fire the trigger for the delete operation.
Test.getEventBus().deliver();
//Undelete Lead record
Lead deletedLead = [SELECT Id, IsDeleted FROM Lead WHERE Id = :leadRecord.Id ALL ROWS];
Undelete deletedLead;
//Call deliver to fire the trigger for the undelete operation.
Test.getEventBus().deliver();
}
}
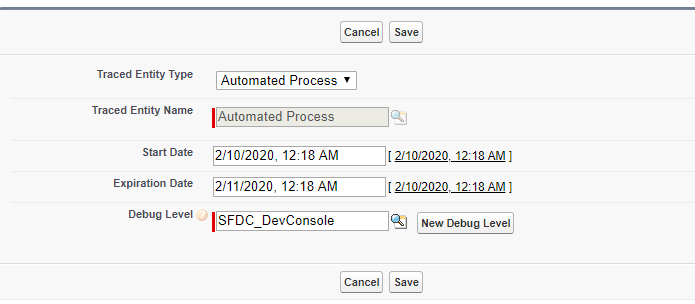
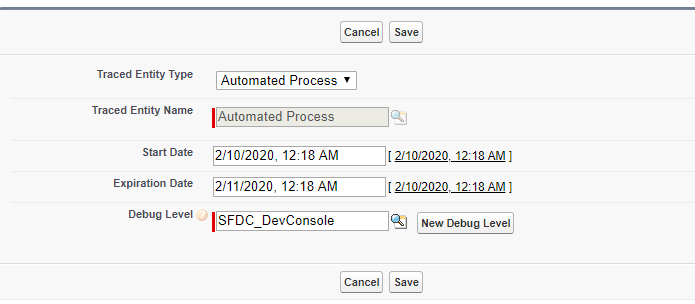
Debug Change Event Trigger:
To enable debug logs for Change Event Trigger, we have to setup Entity Type as Automated Process then only we can view the debug log. Or we can deselect “Show My Current Log Only” checkbox in developer console to get the log in developer console.