SOQL Query:
SELECT Id, Name, Type, LastViewedDate, Profile.Name FROM RecentlyViewed WHERE Type ='Account' ORDER BY LastViewedDate DESC
Loading...
SOQL Query:
SELECT Id, (SELECT Id, Subject, CreatedDate FROM ActivityHistories WHERE CreatedDate = LAST_N_DAYS: 30) FROM Account WHERE Id = '0014K000002KAhT'
Loading...
SOQL Query:
SELECT PercentCovered FROM ApexOrgWideCoverage
Note: To run the query use Tooling API
Loading...
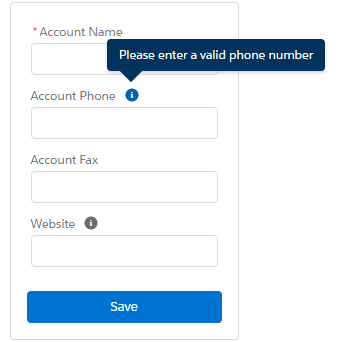
Due to some issue in Salesforce lightning css, helpText is not displaying properly in lightning out. Using following styles in your visualforce page, you can display the helptext properly.
CSS:
<style>
.slds-popover {
position: relative;
border-radius: .25rem;
width: 20rem;
min-height: 2rem;
z-index: 6000;
background-color: #fff;
display: inline-block;
box-shadow: 0 2px 3px 0 rgba(0, 0, 0, .16);
border: 1px solid #d9dbdd;
font-family: 'Salesforce Sans',Arial,sans-serif;
}
.slds-popover__body,
.slds-popover__footer,
.slds-popover__header {
position: relative;
padding: .5rem .75rem;
word-wrap: break-word;
}
.slds-popover--tooltip .slds-popover__body,
.slds-popover_tooltip .slds-popover__body {
font-size: .75rem;
color: #fff
}
.slds-popover--tooltip,
.slds-popover_tooltip {
width: auto;
max-width: 20rem;
background: #16325c;
border: 0;
}
.slds-nubbin--bottom-left:before,
.slds-nubbin_bottom-left-corner:before,
.slds-nubbin_bottom-left:before {
width: 1rem;
height: 1rem;
position: absolute;
transform: rotate(45deg);
content: '';
background-color: inherit;
bottom: -.5rem;
margin-left: -.5rem;
}
.slds-nubbin--bottom-left:after,
.slds-nubbin--bottom-left:before,
.slds-nubbin_bottom-left-corner:after,
.slds-nubbin_bottom-left-corner:before,
.slds-nubbin_bottom-left:after,
.slds-nubbin_bottom-left:before {
left: 1.5rem;
top: 100%;
margin-top: -.5rem;
}
</style>
Loading...
Here I have created a custom detail button(New Contact) on Account object with some pre-populated Contact field values from Account record using Lightning URL Hacking.
Go to setup | Object Manager | Account | Buttons, Links, and Actions | Create a new Button
Label – New Contact
Display Type – Detail Page Button
Behavior – Display in new window
Content Source – URL
URL Content:
/lightning/o/Contact/new?defaultFieldValues= OwnerId={!Account.OwnerId},AccountId={!Account.Id},MailingStreet={!Account.ShippingStreet},MailingCity={!Account.ShippingCity},MailingState={!Account.ShippingState},MailingPostalCode={!Account.ShippingPostalCode},MailingCountry={!Account.ShippingCountry}
Add this button to Account detail page layout, “Mobile & Lightning Action” section.
Note: This URL Hacking with button doesn’t work in Salesforce1 mobile app.
Loading...