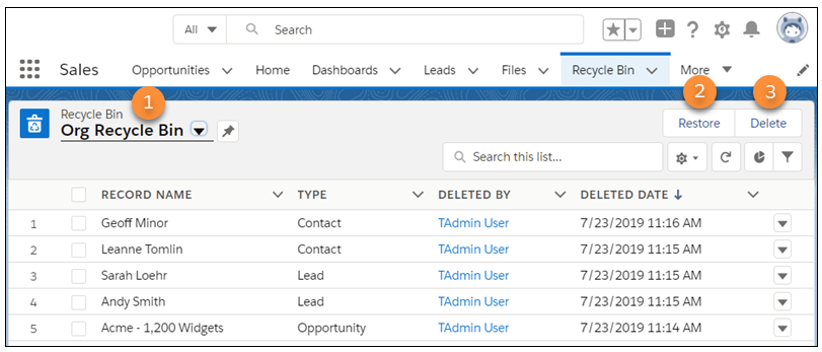
In Winter ’20 release Salesforce has introduced the Recycle Bin in Lightning experience.
View (1), restore (2), and permanently delete (3) items in the Recycle Bin on a dedicated tab, with all the functionality of a regular list view.
Loading...
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Attributes-->
<aura:attribute name="showConfirmDialog" type="boolean" default="false"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:button name="delete" variant="brand" label="Delete" onclick="{!c.handleConfirmDialog}"/>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
handleConfirmDialog : function(component, event, helper) {
var selectedEventId = event.target.id;
var msg ='Are you sure you want to delete this item?';
if (!confirm(msg)) {
console.log('No');
return false;
} else {
console.log('Yes');
//Write your confirmed logic
}
},
})
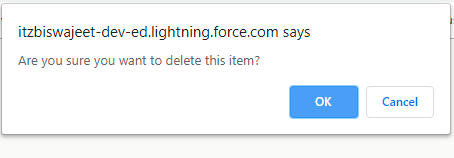
Output:
Loading...
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Attributes-->
<aura:attribute name="showConfirmDialog" type="boolean" default="false"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:button name="delete" variant="brand" label="Delete" onclick="{!c.handleConfirmDialog}"/>
<aura:if isTrue="{!v.showConfirmDialog}">
<!--Modal Box Start-->
<div role="dialog" class="slds-modal slds-fade-in-open ">
<div class="slds-modal__container">
<!--Modal Box Header Start-->
<header class="slds-modal__header">
<h1 class="slds-text-heading--medium">Confirmation</h1>
</header>
<!--Modal Box Header End-->
<!--Modal Box Content Start-->
<div class="slds-modal__content slds-p-around--medium">
<center><b>Are you sure you want to delete this item?</b></center>
</div>
<!--Modal Box Content End-->
<!--Modal Box Button Start-->
<footer class="slds-modal__footer">
<lightning:button name='No' label='No' onclick='{!c.handleConfirmDialogNo}'/>
<lightning:button variant="brand" name='Yes' label='Yes' onclick='{!c.handleConfirmDialogYes}'/>
</footer>
<!--Modal Box Button End-->
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</aura:if>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
handleConfirmDialog : function(component, event, helper) {
component.set('v.showConfirmDialog', true);
},
handleConfirmDialogYes : function(component, event, helper) {
console.log('Yes');
component.set('v.showConfirmDialog', false);
},
handleConfirmDialogNo : function(component, event, helper) {
console.log('No');
component.set('v.showConfirmDialog', false);
},
})
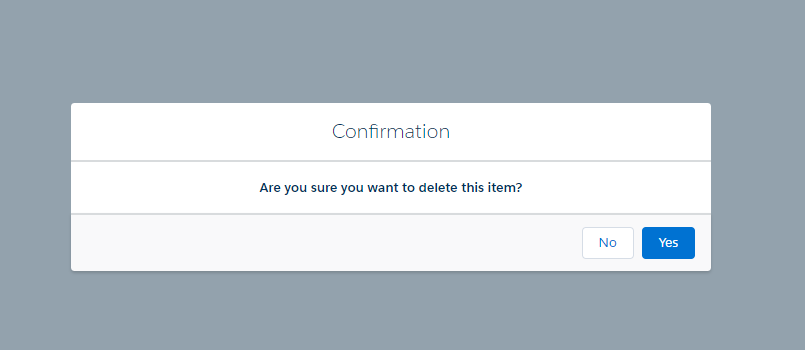
Output:
Loading...
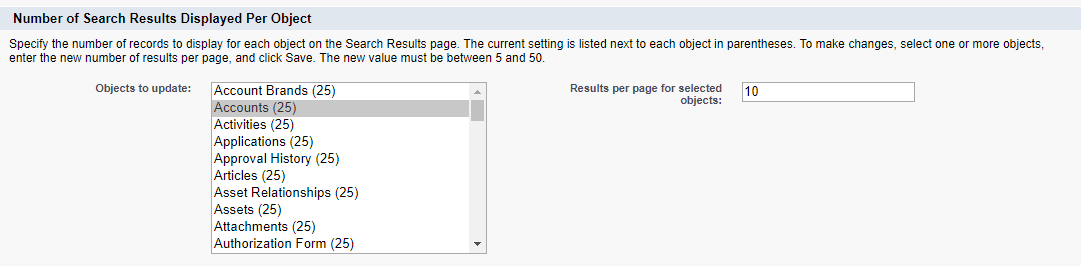
Click Setup (Enter Search Settings in the Quick Find box) | App Setup | Customize | Search | Search Settings
Note: Results per page for selected objects, new value must be between 5 and 50.
Loading...